-
깃허브 프로필 ( Readme ) 꾸미기 - (Feat. 스킬뱃지)깃허브 2022. 4. 14. 02:58
프로필 확인

내가 다룰 줄 아는 툴을 뱃지로 지정해 프로필을 꾸며보자.
스킬뱃지 추가하기
Shields.io: Quality metadata badges for open source projects
Love Shields? Please consider donating to sustain our activitiesYour BadgeStaticUsing dash "-" separator/badge/ - - Dashes --→- DashUnderscores __→_ Underscore_ or Space → SpaceUsing query string parameters/static/v1?label= &message= &color= Colo
shields.io
Simple Icons
2228 Free SVG icons for popular brands.
simpleicons.org
두 사이트 중 아래에 있는 사이트가 직관적으로 볼 수 있어서 조금 더 쉬웠던것 같다.
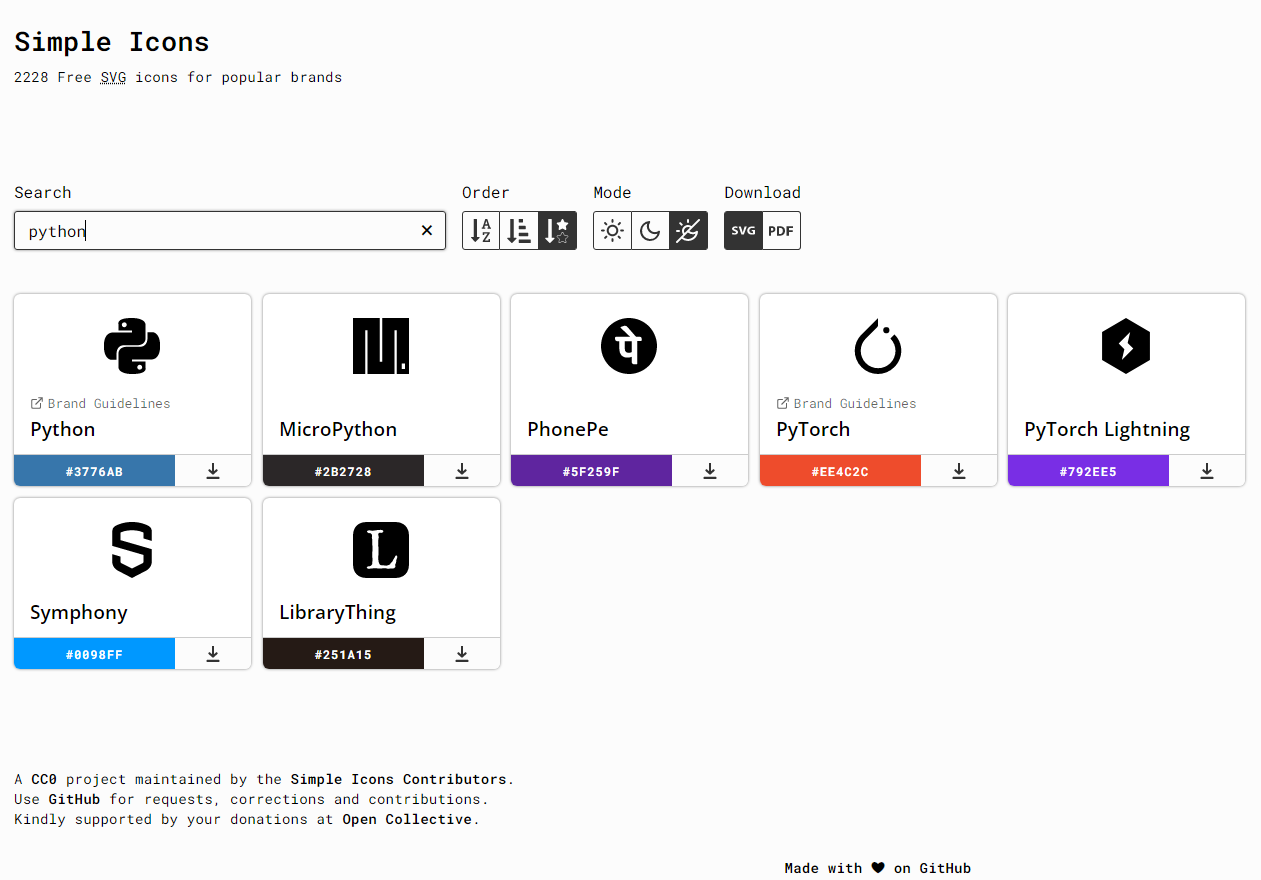
내가 추가하고싶은 프로그램? 툴의 이름을 검색하면 정보가 나온다.
python 을 검색하면 아래와 같은 툴들을 확인 할 수 있다.

#3776AB 에 마우스를 호버하면 카피 할 수 있게 활성화가 된다.
이제 깃허브로 돌아가 본인아이디의 레파지토리에 있는 README 파일을 열어준 뒤
아래 코드를 입력한다.
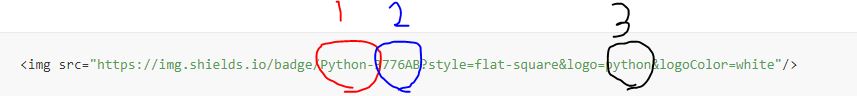
<img src="https://img.shields.io/badge/Python-3776AB?style=flat-square&logo=python&logoColor=white"/>대신 방금 카피 한 #3776AB 에서 # 은 빼고 넣어주면 된다.

이 세 부분만 바꿔주면 된다.
ex)
<img src="https://img.shields.io/badge/HTML-E34F26?style=flat-square&logo=HTML5&logoColor=white"/><img src="https://img.shields.io/badge/CSS-1572B6?style=flat-square&logo=CSS3&logoColor=white"/><img src="https://img.shields.io/badge/JavaScript-F7DF1E?style=flat-square&logo=JavaScript&logoColor=white"/>글 HTML 형식으로 작성해주면된다.
ex) 뱃지, 글 위치 변경
<div align="center"> <img src="https://img.shields.io/badge/VSCode-5C2D91?style=flat-square&logo=VSCode&logoColor=white"/><br> <img src="https://img.shields.io/badge/HTML-E34F26?style=flat-square&logo=HTML5&logoColor=white"/> <img src="https://img.shields.io/badge/CSS-1572B6?style=flat-square&logo=CSS3&logoColor=white"/> <img src="https://img.shields.io/badge/JavaScript-F7DF1E?style=flat-square&logo=JavaScript&logoColor=white"/> </div>'깃허브' 카테고리의 다른 글
깃허브 프로필 ( Readme ) 꾸미기 - (Feat. 이모지) (0) 2022.04.14